Narrator Emmet is a text expansion toolthat allows you to generate large HTML code blocksfrom small text shortcuts.Visual Studio Code supports Emmet notationright in the editor.You've probably used Emmet without even realizing it.Here I am in this HTML documentand I'd like to add a div tag.The typical way of doing that would beto type the open angle bracket. Visual studio 2019 使用emmet语法插件zencoding. Visual studio 2019 vs2019 编写HTML中输入div.5之后按Tab键不能嵌套5个div,怎么设置?求. Tools for web-developers. Support: info@emmet.io Web-site design is based on BriefCase and Futurico UIBriefCase and Futurico UI.
- Emmet Live 1.0.0 Vsix File
Updated: October 20, 2019
You are about to download the Emmet Live 1.0.0 vsix file for Visual Studio Code 1.5.0 and up: Expand your Emmet abbreviations dynamically ...

Please note that the Emmet Live vsix file v1.0.0 on VsixHub is archived from the Visual Studio Marketplace without any modification. You could choose a server to download the offline vsix extension file and install it.
What Does The Extension Do >
Emmet Live is a free extension for VS Code published by Yurii Semeniuk (ysemeniuk), you can install it to increase the power of your Visual Studio Code:
Expand your Emmet abbreviations dynamically (Emmet Live - Visual Studio Code Extension which expands Emmet abbreviations dynamically) Learn more >
Verify Vsix File (Size & Checksum) >
• Vsix File: emmet-live-1.0.0_vsixhub.com.vsix
• Requires: VS Code 1.5.0 and up
• File Size: 263060 bytes (256.89 KB)
• MD5: baa3355f9fe5df30e5f085dc4b70e43c
• SHA1: ba5636ad30465835d4b52b36e1a6f544fc23c2b4
• SHA256: 1046424dd54f58c242c63e1c137fa17478446ee3c0e6da27edd56f03e4155dcc
How to Install Emmet Live From a VSIX >

You can easily install the Emmet Live extension packaged in the .vsix file:

Launch VS Code, use the Install from VSIX command in the Extensions view command drop-down, or the Extensions: Install from VSIX command in the Command Palette, and point to the .vsix file (i.e. emmet-live-1.0.0_vsixhub.com.vsix).

Other vsix files for Emmet Live
Need old versions of ysemeniuk.emmet-live? Download the old vsix files now:
- Emmet Live 0.1.2 VSIX (Updated: July 1, 2019)
More Extensions to Consider
Discover More Related Extensions by Tag: Emmet, keybindings,
HTML has always been one of the most cumbersome code to write. Open brackets, attributes, closing (or not closing) brackets – just tedious. Up until I was taking a small online course – and I see in the video, the developer was using these “shortcuts” to write HTML. This guy wasn’t doing opening nor closing tags. He wasn’t worried about attributes or classes. He was simply writing fast.
I had to get this plugin.
After some research – I discovered that he was using Emmet. What exactly is it? Well just like I’ve described, it’s a faster way of writing HTML and CSS. Significantly faster. It claims to be the “the essential tool for web developers“.
As you can see, the number of characters I have to type is decreased by more than half.
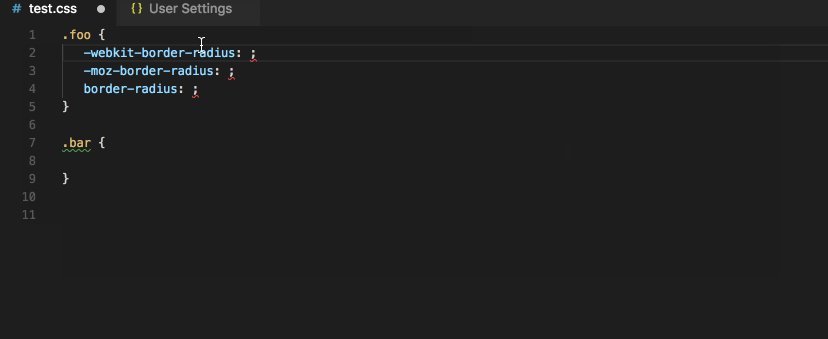
And that’s not all. Emmet supports things like multiplication:
You see how powerful that is!
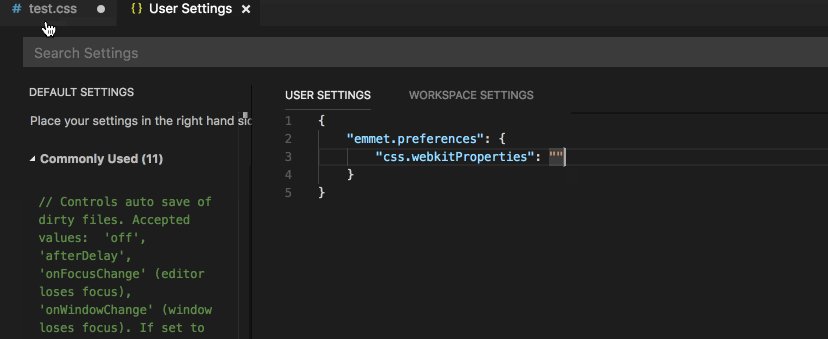
Enabling Emmet in Visual Studio Code:
For VSCode, all you need is to activate this feature. Go to “File” > “Preferences” > “User Settings“. Under “Emmet“, you should see the following options:
